According to IBISWorld, there are 2.8 million businesses in the medical and healthcare industry in the U.S. So, as a healthcare provider, a perfect medical website development is the way to compete in this market and grow your business with the power of the internet.
If you are a healthcare service provider, then you should know that online searches drive 3x more visitors to hospital sites, according to Google. Therefore, having a website can lead to an increase in patient traffic and ultimately, business growth.
In this blog, we will discuss the significance of website development in the medical industry, best practices, essential features, examples of medical websites, the most suitable tech stack, and the estimated cost of developing a medical website.
Medical Website Development Best Practices
A website is an online representative of your business or services that needs to answer all the questions of visitors, provide information they want, clear doubts, and encourage visitors to take action (for a medical website, such it can be scheduled appointments, requesting a free consultation, downloading a guide, or calling).
To acquire patients, online medical website development should follow the best practices as follows:
#1 User-centered design
User experience is the first thing to be considered while developing and designing a medical or any website. A website should be easy to use for visitors, appealing, and simple.
Here are some points to keep in mind for a better user experience.
- Responsive website design.
- Clear call-to-action buttons (schedule appointment, call, book free consultation).
- Forms for faster patient intake.
- Search functionality for quick information access.
#2 Mobile-friendly website
According to Google, 44% of patients who search hospitals on mobile are likely to book appointments. Mobile-friendly websites can be a game changer if you provide healthcare services.
Currently, 90% of internet users use mobile phones to find businesses, services, products, and other information (Source: Statista). If your medical website is not mobile-friendly, you already lose most of the opportunities.
Ensure your web development company builds a responsive and adaptable website for any device screen.
#3 Fast loading web pages
Online users have so many options to choose from, whether it is services, products, or information, so if a website takes more than 4 seconds to load 1 out 4 users leave the website, according to BrowserStack.
Don’t forget to ask your website development consulting company or developers to build websites that load quickly so visitors won’t bounce back without getting the information they seek.
Keep your medical website navigation structure simple so patients can easily find the information they need, even if it is on inner pages. Simple navigation also allows visitors to access different pages from any page on they are easily, and this also boosts user experience.
Ask your development agency to add navigational buttons, breadcrumb structure, or links on the website so your patients can easily find the pages and information, even if your medical has a deep page structure.
#5 Visual content
Your patients don’t prefer to read simple text over attractive infographics, images, videos, or tables to absorb the knowledge about your services. So, having visually appealing content on your medical website can boost conversion rates.
According to Google, 53% of patients who did not watch a hospital video didn’t remember them.
#6 Seamless online appointment booking
A seamless online appointment booking form allows patients to book appointments based on real-time availability quickly. Also, ask developers to add automated appointment reminders, confirmations, payment options, customized appointment options, time slots, easy rescheduling, and cancellation features.
#7 HIPAA compliance
The medical website should comply with HIPAA (Health Insurance Portability and Accountability Act). It boosts patients’ trust by providing security and privacy to the health information they share with your website.
#8 Patient portal
Add a patient portal so patients can easily access the medical reports, appointment information, and test results from wherever they want. Patient portal saves patients valuable time; they do not need to physically visit a hospital or clinic for such details.
#9 Video consultation option
Video consultation options have become a prominent feature of medical websites after COVID-19. Patients can consult with the doctor on a video call from the comfort of home; they don’t need to travel to the clinic and wait in a queue.
#10 Live chat support
Live chat support provides your patients with real-time responses that improve satisfaction. Chat support features also improve the conversion rate by converting website visitors into patients by addressing their concerns in real time.
Also read: 10 Futuristic Features for a Successful Medical Website
Best Medical Website Examples
After reading about the best practices for developing medical websites, check out some of the best medical websites that follow the best practices mentioned above.
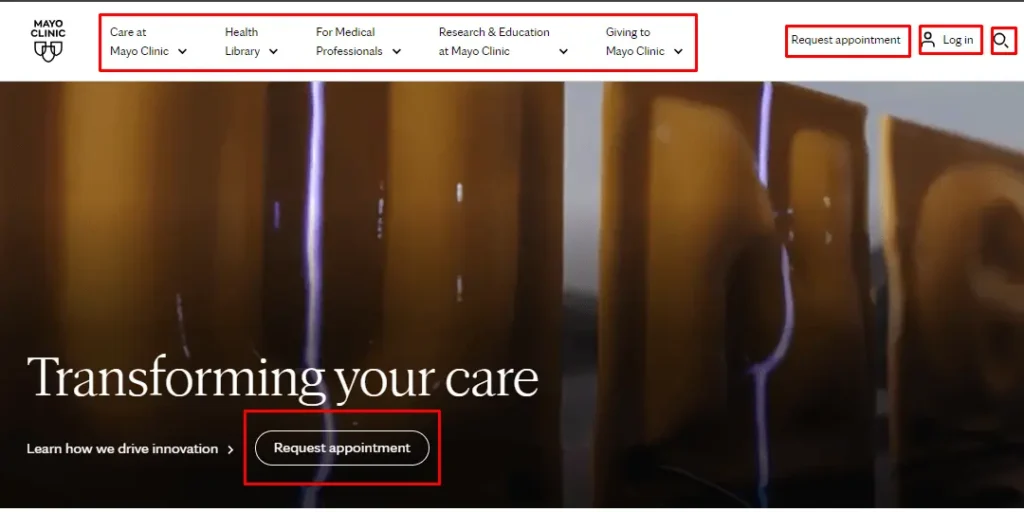
1. MayoClinic
Mayo Clinic is an excellent example of a large medical website. It operates in multiple locations and offers treatment for every disease.

It has all the features a medical website should have, including:
- Appointment booking option.
- Patient portal.
- Find a doctor search bar.
- Easy to find doctors based on diseases.
- Easy to pay bill option.
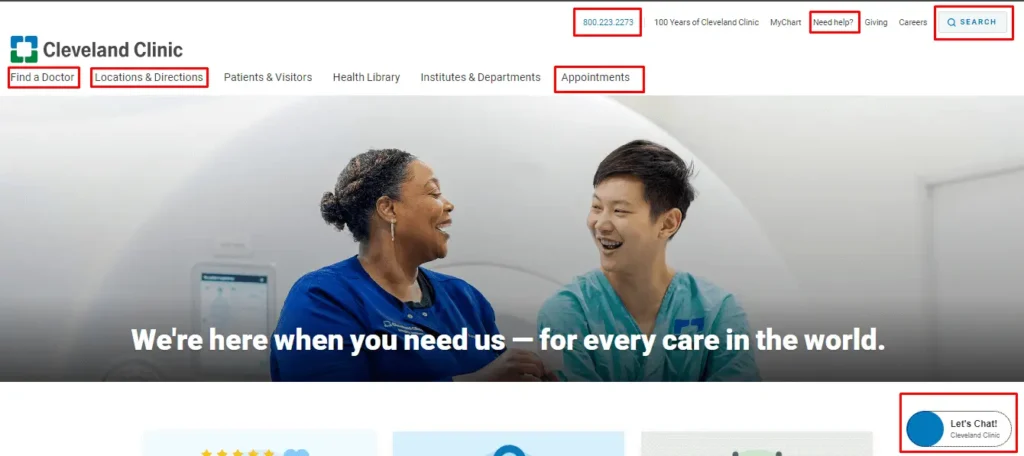
2. Cleveland Clinic
Cleveland Clinic is another excellent example of a medical website. This website provides a great user experience with all the features and options on the home page and menu. The website has pages like Find a Doctor, Book Appointments, and Location Availability at the top of the page in the menu.

Cleveland Clinic website features:
- The “appointment request” and “schedule appointment” options are available on the appointment page.
- Use the search bar to find information based on words.
- Live chatbot support.
- Find a doctor feature.
- The offline clinic finder includes a filter that includes location, specialty, and service type.
Suitable Tech Stack for Medical Website Development and Design
The number of tech stacks used to develop a medical website depends on its features and requirements. A simple website with basic features can be built using HTML, CSS, JavaScript, WordPress, and Webflow CMSs.
Here is a list of the technologies required to handle specific features and functionalities.
| Feature | Technology |
|---|---|
| Front-end | React.js, Vue.js, Bootstrap, Tailwind CSS, Next.js |
| Backend | Node.js, Express.js, Django, Ruby on Rails, GraphQL, REST API |
| Sign-up/Sign-in | Firebase Authentication, Auth0, OAuth 2.0, JWT |
| Data Storage | AWS S3, Google Cloud Storage |
| Databases | PostgreSQL, MySQL, MongoDB |
| Appointment Scheduling | FullCalendar, Google Calendar API, Cron Jobs, Calendly API |
| Notifications | Firebase Cloud Messaging, OneSignal, SendGrid, Mailgun |
| Video Calls | Twilio Video, Agora, Zoom API |
| Chat | Twilio Conversations, Socket.io, Firebase Realtime Database |
| Payments | Stripe, PayPal, Square API |
| Video/Audio Playback | AWS CloudFront, Vimeo API, HTML5 Video/Audio |
Estimate Cost of Medical Website Development
The estimated cost of medical website development truly depends on several factors.
- Features requirement- The more features you need for your medical website, the more the cost of the website.
- Resource you hire – If you choose a website development company, the project costs more than selecting a freelancer.
- Expertise – Companies with expertise charge more compared to companies with less experience.
If we calculate cost based on our experience in the web design and development industry and consider all the aspects of website development, In that case, the estimated cost can be between $5,000 and $30,000 for an essential website, $30,000 to $50,000 for a mid-level website, or it can go over $50,000 if you need a fully complex website with unique features. A medical website should have.
Summary
In this fast-changing digital landscape, the only way to make your business successful is to transform it digitally. In this internet-driven world, people search for everything online, whether it is products, services, or information. Therefore, your potential patients are searching online for services similar to yours, which you can provide by creating an intuitive medical website that follows the best practices outlined in this guide. Contact us now if you need any help with your medical website development. Our representative clears all your doubts.
About the author
Popular Posts

Travel Website Design Agencies: 10 Must-Have Features for 2025
November 5, 2025- 7 Min Read

Top Digital Marketing & Web development Services in Blackburn
November 1, 2025- 6 Min Read

What Is Webflow? A Comprehensive Breakdown (2025)
October 30, 2025- 11 Min Read